

In the box on the left, click Behavior > Steps.

The Inkscape Preferences dialog box opens.

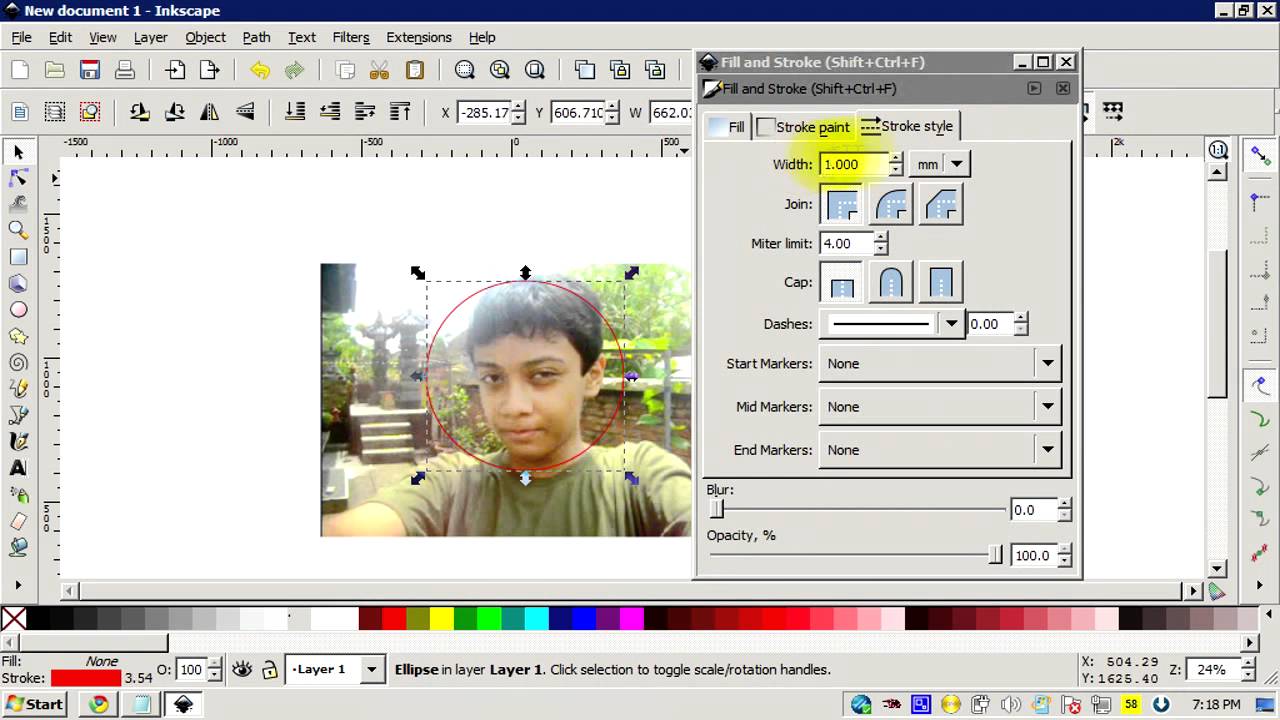
On the menu click Object > Flip Vertical, click the Flip Selected Objects Vertically icon, or press the V key. You can also use the menu, the Tools Control bar, or the Transform dialog box to rotate. For example, the square close bracket key (]) rotates objects clockwise and the open square bracket key () key, Inkscape rotates the object one degree. There are options that can help you rotate quickly. When dragging the cross, if you want to restrict it to a horizontal or vertical movement, hold down the Ctrl key as you drag. You can always move the rotation point back to its original location by holding down the Shift key while you click the cross. For example, if you want to rotate an object around a circular path, drag the rotation point to where you want the center to be.

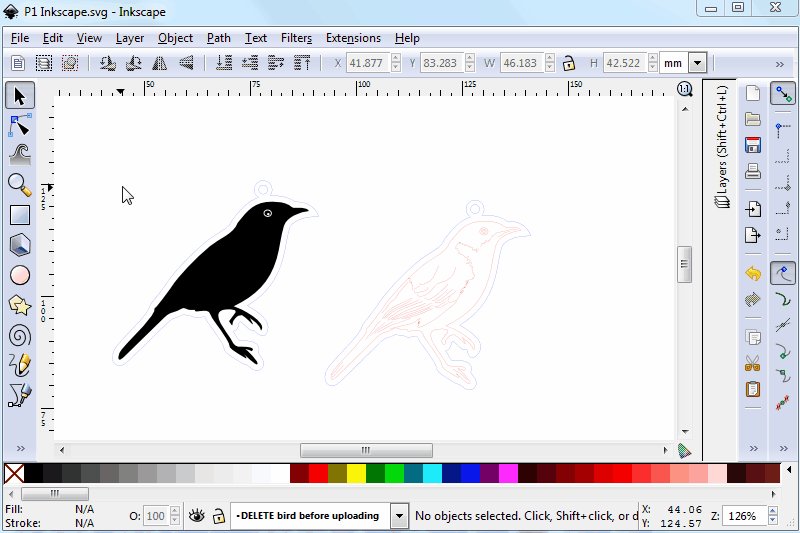
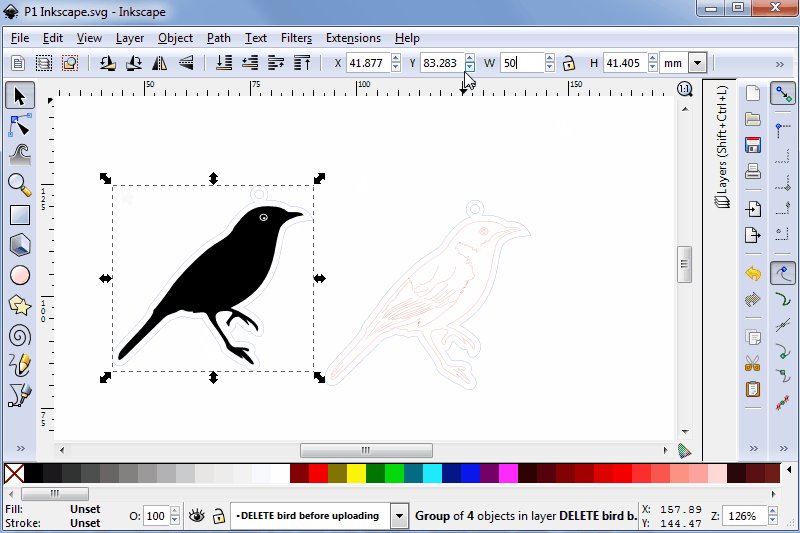
If you want to change the center of rotation, click and drag the rotation point to a new location. Inkscape always rotates around the center of rotation. Which is, by default, the center of the bounding box (the dotted lines that surround the object when you select it). The rotation point marks the center of rotation. If you look at the center of the object, you will see a small cross. I explained in Lesson 1, that when you click on an object with the Selector tool and then click on it again, Inkscape displays rotation handles on the corners. Author: Sharlie Last modified: April 19 2019


 0 kommentar(er)
0 kommentar(er)
